About
Full Stack Engineer and Founder with 5 years of experience building scalable web applications and AI-powered products. Proven track record at three Y Combinator-backed AI startups (Shepherd, Recoupable) and AdTech companies, delivering high-impact solutions in fast-paced environments. Specialized in AI Agent development, Generative AI interfaces, and modern web technologies (Next.js, React, Node.js). Currently building AI agents for creative industries and educational platforms, leveraging cutting-edge LLM technologies to empower users at scale.
Work Experience
Skills
Check out my latest work
I've worked on a variety of projects, from simple websites to complex web applications. Here are a few of my favorites.

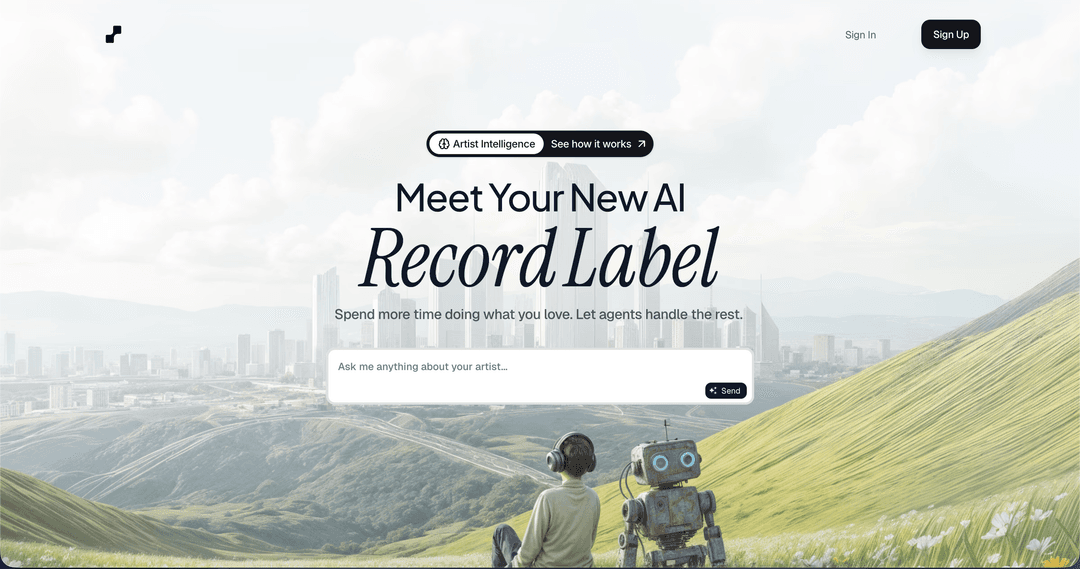
Recoupable
AI-powered agent platform assisting musicians with career management and growth. Building intelligent agent interfaces using Next.js, Vercel AI SDK, and Tool Calling capabilities. Implementing advanced LLM integrations via Vercel AI Gateway for multi-model orchestration. Creating intelligent workflows for music industry professionals.

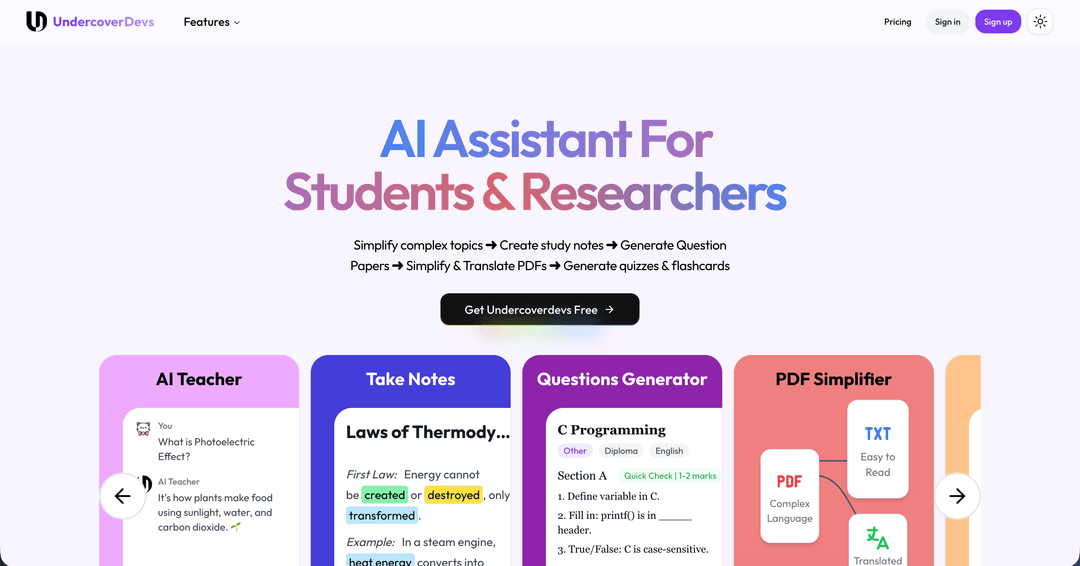
UndercoverDevs
An AI-powered educational platform helping students learn more effectively through intelligent study tools. Features include AI-powered Q&A and research assistance, automated quiz and flashcard generation from conversations, PDF document translation and simplification, custom question paper generation for any subject/topic, and interactive topic exploration with AI guidance.

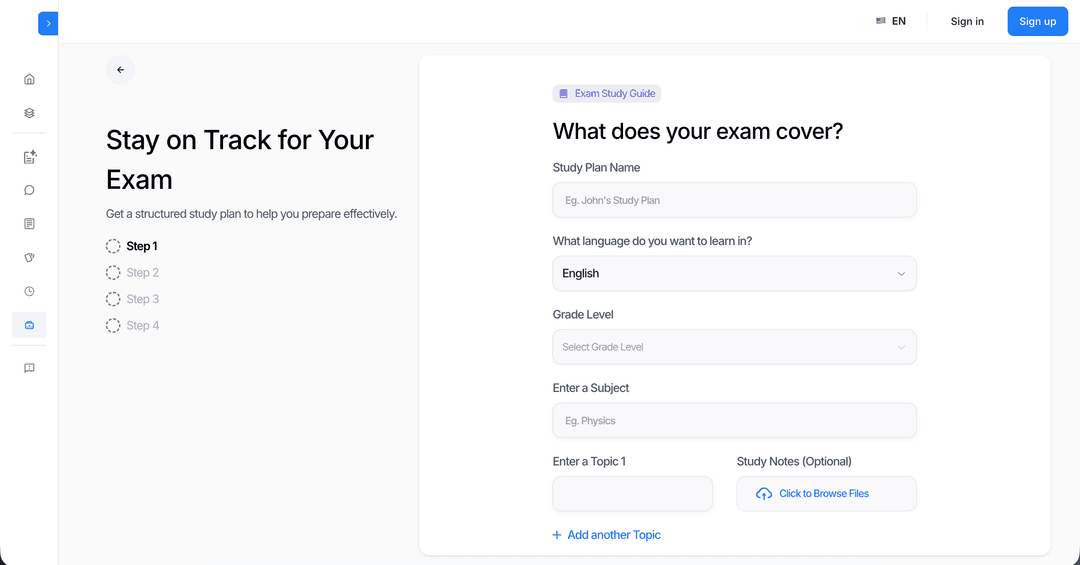
Shepherd
Built innovative Generative AI solutions empowering thousands of students in their learning journey. Created comprehensive AI Tutor enabling seamless Q&A, automated note generation, quiz creation, and personalized study materials. Optimized AI Tutor performance, reducing response latency by ~70%. Developed AI Study Planner helping students organize coursework and optimize study schedules.

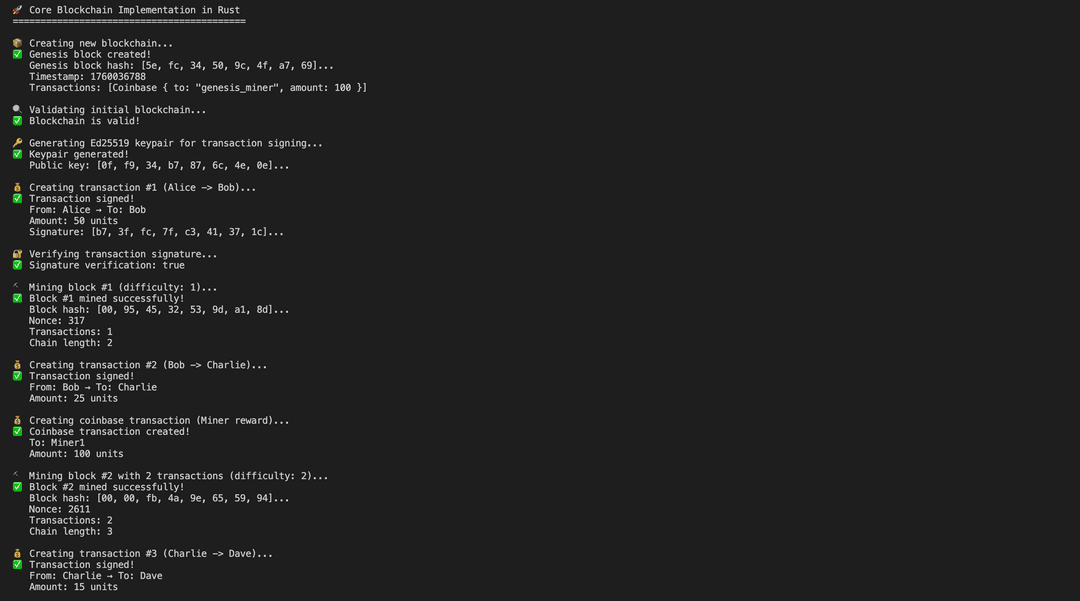
Core Blockchain in Rust
A blockchain implementation built from scratch in Rust, featuring proof-of-work consensus, transaction validation, and peer-to-peer networking. Demonstrates understanding of blockchain fundamentals including cryptographic hashing and distributed consensus mechanisms.

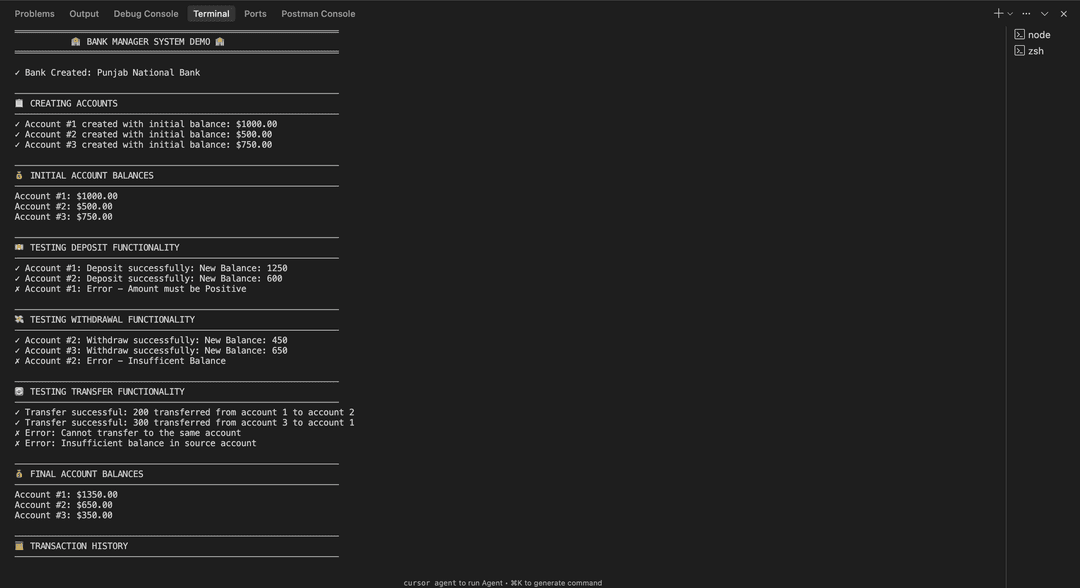
Banking Simulation in Rust
Rust-based banking system demonstrating core financial operations with robust error handling and transaction tracking. Features account creation and management, deposit/withdrawal functionality, inter-account money transfers, and comprehensive transaction history. Demonstrates advanced Rust concepts including ownership, borrowing, Result-based error handling, and pattern matching.

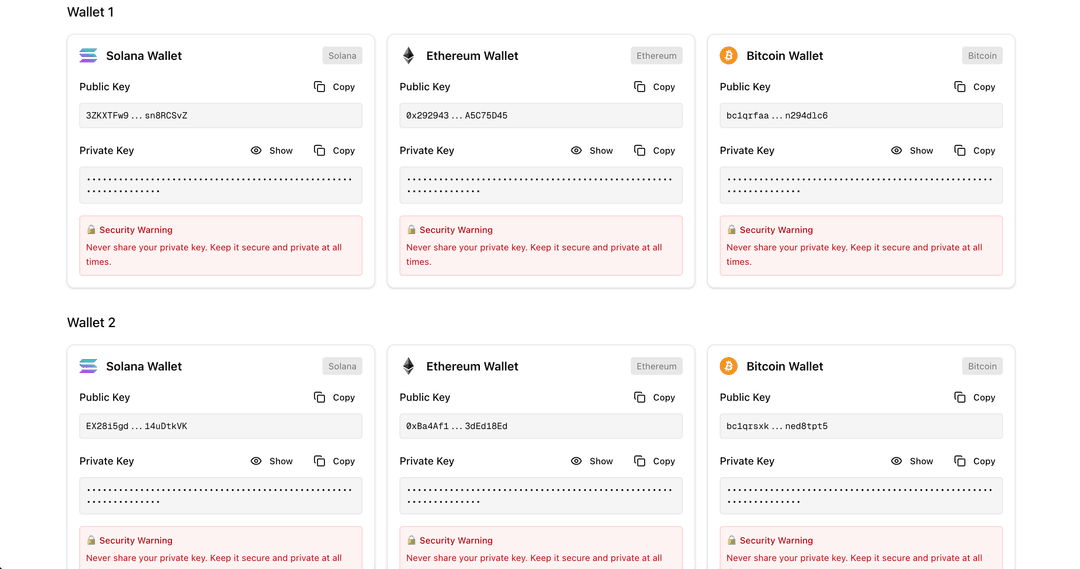
Web-Based Wallet
Multi-blockchain cryptocurrency wallet application enabling users to generate, import, and manage wallets for Bitcoin, Ethereum, and Solana in a single interface. Implements HD (Hierarchical Deterministic) wallet generation with BIP39/BIP32 standards for secure key derivation. Features mnemonic phrase management and supports multiple account generation from a single seed phrase.

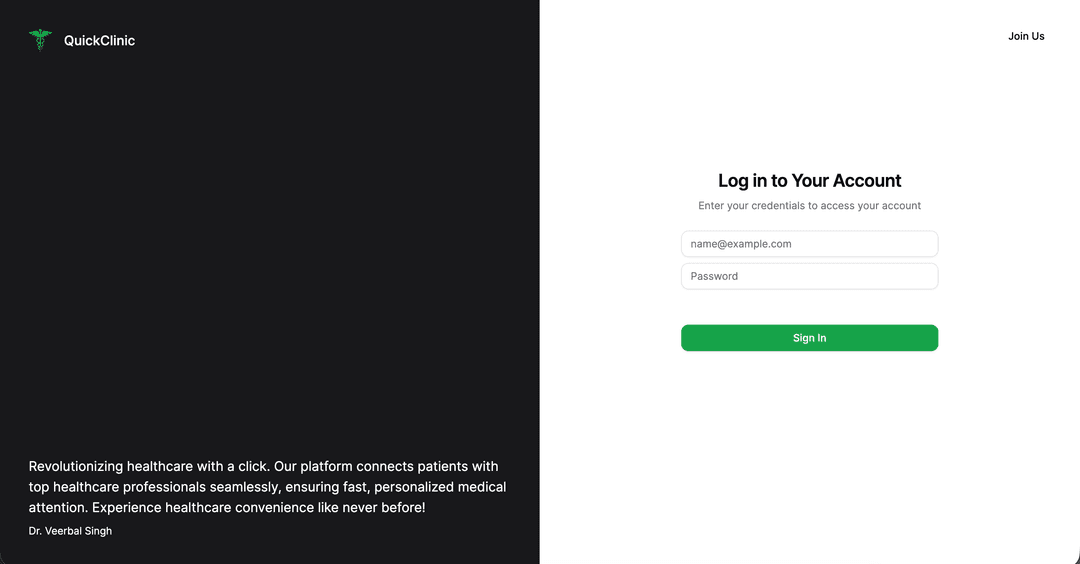
QuickClinic
Full-stack appointment management application with three user roles (Admin, Doctor, Patient) using QR codes for streamlined check-in. Features role-based dashboards, QR code-based appointment verification, real-time availability tracking, and automated notifications.
Get in Touch
Want to chat? Just shoot me a dm with a direct question on twitter and I'll respond whenever I can. I will ignore all soliciting.
